前言:
PhoneGap是一個用基於HTML,CSS和JavaScript的,建立移動跨平臺移動應用程式的快速開發平臺。它使開發者能夠利用iPhone,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry智慧手機的核心功能——包括地理定位,加速器,聯絡人,聲音和振動等,此外PhoneGap擁有豐富的外掛,可以呼叫。Phonegap是一款開源的開發框架,旨在讓開發者使用HTML、JavaScript、CSS等Web APIs開發跨平臺的移動應用程式。原本由Nitobi公司開發,現在由Adobe擁有。
Cordova提供了一組裝置相關的API,通過這組API,移動應用能夠以JavaScript訪問原生的裝置功能,如攝像頭、麥克風等。Cordova還提供了一組統一的JavaScript類庫,以及為這些類庫所用的裝置相關的原生後臺程式碼。Cordova支援如下移動作業系統:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
關係闡述
Cordova是貢獻給Apache後的開源專案,是從PhoneGap中抽出的核心程式碼,是驅動PhoneGap的核心引擎。你可以把它們的關係想象成類似於Webkit和Google Chrome的關係。
本文基於Cordova來介紹的,系統為Mac OS,平臺iOS,工具Xcode.
–來自百度百科
一、環境準備
1.安裝 nodejs 環境
安裝cordova需要npm命令,所以我們安裝node.js建立cordova安裝環境,開啟終端,輸入命令 node -v 檢視系統是否安裝過node.js,顯示not found說明需要安裝,可以 到nodejs官網下載最新版本。

雙擊下載的pkg包預設安裝即可。安裝成功後可以看到node.js和npm的安裝位置:

然後在終端輸入node -v檢測是否安裝成功,安裝成功則會顯示一個版本號:

2.安裝 cordova 環境
國內安裝cordova 會出現錯誤,因此要翻越GFW。採用淘寶NPM映象開啟終端直接輸入以下命令即可。
|
1
|
npm
install -g cnpm --registry=https://registry.npm.taobao.org |
然後通過淘寶映象安裝
|
1
|
sudo
cnpm install -g
cordova |
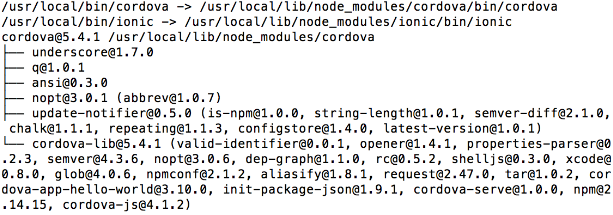
出現如下圖的時候說明安裝成功,然後就可以建立專案了

二、建立專案
這時你就可以建立app相關專案了,命令如下:
|
1
|
sudo
cordova create hellowebapp |
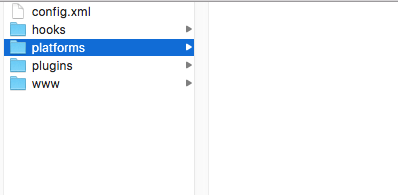
回車之後,會在你當前目錄下生成一個hellowebapp資料夾,這樣一個app相關的空專案就算建好了.hellowebapp目錄下的platforms目錄是空的

接下來我們來建立支援平臺 ios 和 android(以後補充).在終端輸入以下命令
|
1
2
|
cd
hellowebapp/sudo
cordova platform add ios |
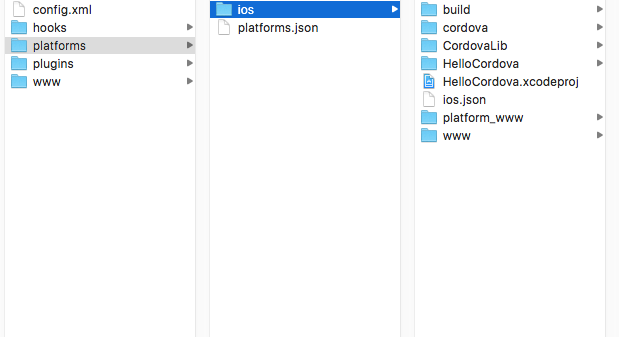
之後會在platforms目錄下生成相關平臺資料夾

非常順利,恭喜你建立成功,接下來就可以雙擊xxx.xcodeproj來開啟專案,編譯執行,在模擬器的效果圖如下

之後就可以編寫自己的工程了。
本文來自cnblogs

 中國
中國 Global
Global





 電子營業執照
電子營業執照
 蘇公網安備 32059002004138號
蘇公網安備 32059002004138號