
無論你所設計的APP是哪種型別,設計上的錯誤一旦被採用,會對產品導致致命的結果。使用者始終希望他們所下載的應用是有趣而好用的,希望它美觀,同時能提供優秀的互動體驗,也正是在這樣的期待下,任何錯誤都會被明顯放大。
正是作為設計師的我們太過於接近每一個設計專案,我們熟知每一個設計背後的原理和規則,反而更容易忽略那些普通使用者更在意的問題和痛點。今天的文章我們來聊聊那些APP設計過程中最常見的錯誤和尷尬,讓UI和UX設計師們真正規避開這些雷區。
1、糟糕的第一印象
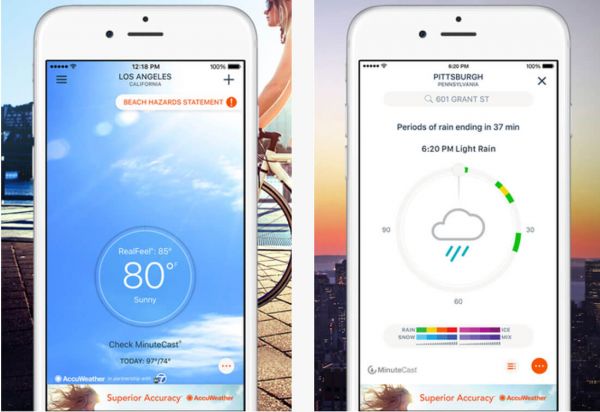
好的應用應當給人以良好的第一印象。毫無疑問,如果使用者在APP的下載頁或者第一次開啟APP的時候,就覺得這個APP 看起來不舒服、不符合預期或者用起來不爽,使用者自然是不會再開啟,甚至會立刻刪除的。第一印象至關重要。
設計和開發應當確保主屏載入速度足夠快,而且UI設計也應該讓使用者容易理解,用色彩也控制元件告訴他們,這裏都有啥,他們能幹啥。儘量在一開始就展現出APP的特色,讓使用者看到讓他們繼續使用的理由。
APP最主要的互動應當簡單且易於操作的,應用內的控制元件和細節也應足以反映品牌視覺的特徵,並且以整齊有序的方式展現出來。
2、沒有有效的引導和線索
你的APP是用來幹什麼的?你的APP是如何同用戶進行交流和溝通的?
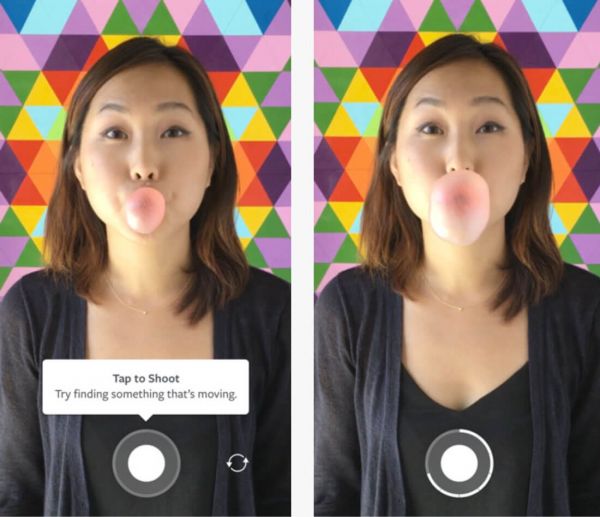
每個APP中,視覺線索是重要的組成部分,它們告訴使用者應該如何操作,應該向哪裏瀏覽,哪些控制元件可以操作,甚至哪些操作可能會帶來在哪些結果。所以,這裏一定會涉及到資訊的視覺化,所以這些視覺線索的設計應當遵循一定的規則:
·色彩:鮮豔的色彩更抓眼球,適宜於可點選的元素使用
·空間:在關鍵元素周圍留下足夠的空間,讓使用者更容易發現,也更容易操作
·排版:使用簡單幹淨的字型(儘量使用筆畫粗細統一的字型),並且挑選適合螢幕的字型,確保整體可讀性。
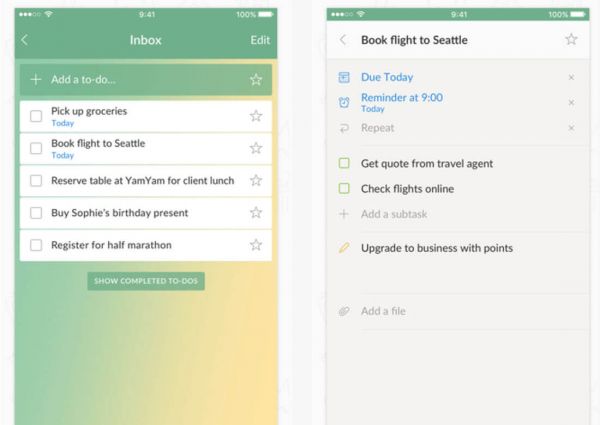
3、雜亂的設計
許多應用最大的敗筆就是混亂。而這種混亂最常見的形態,就是設計師將這個應用中幾乎所有的元件都塞到同一個介面中,無論它是一款遊戲、工具或新聞類的應用。
所以,別這麼做。
APP 主要還是為小螢幕所設計的,試圖在一個介面上承載過多型別的內容,對於使用者而言是極大的負擔。
將每一屏都視作一個單獨的容器,每個容器承載不同的內容,切換介面,呈現不同的內容。當內容足夠引人入勝的時候,使用者會不自覺的滑動,切換,乾淨整潔、組織完善的佈局則確保了整體體驗的一致和便捷性。
4、小而密集的元素
元素靠的太近,或者過小了會讓手指粗壯的使用者非常難於操作。從某種意義上來說,巨屏手機的出現和這種體驗訴求不無關係。
確保每個元素周圍保留足夠的空間和間隙,不僅僅方便使用者點選,而且能夠消除誤觸的情況。並沒有一個萬能的公式來幫你控制控制元件和間隙的比例,不過當你注意到這個問題的時候,通常不會犯錯。
我通常會找一個手大的朋友,把他的食指按在螢幕上劃出區域。按鈕並不一定必須同這個區域一樣大,但是觸發按鈕的範圍不能比這個區域小,接近就好了。
也正是因此,卡片式設計對於使用者而言是相當友好的設計。只需要點選卡片所在的區域範圍內,就能觸發其中的內容。
5、非標準的圖示或操作
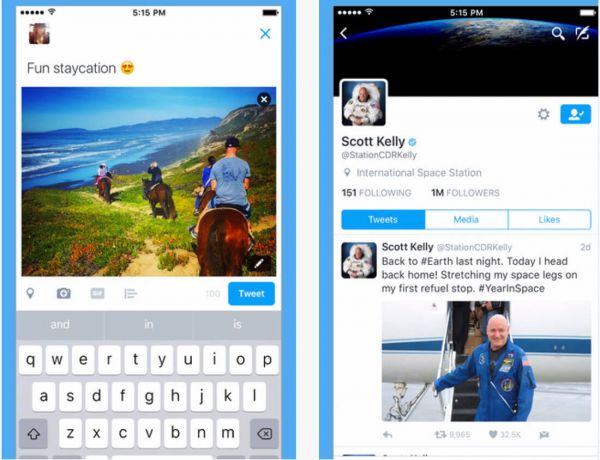
對於許多設計專案而言,重新設計圖示並沒有那個必要。Facebook 的藍色F圖示,推特圖示內的小鳥,這些都已經成為約定俗成的存在了,使用者都瞭解它們的含義,改變它只會讓使用者感到迷惑。
使用標準化的按鈕和操作,對於你的設計專案和使用者而言都是省心省力的選擇。
6、設計不一致
一個APP內所有的元素應當看起來一致,互動和運作方式也應當統一。一致的設計讓使用者能夠更快適應產品,統一的設計讓使用者對於不同的介面有了預期。
當用戶在學習使用新的APP之時,他們對於APP本身的設計、體驗也有著基本的期望,從色彩到樣式,從互動到運作模式。當不一致的細節出現他們面前的時候,基本的預期被打破,自然會帶來不好的印象。
7、不完整的反饋機制
每一個互動都應當帶來相應的反饋,就像物理學中的作用力和反作用力是成對出現的一樣。
APP給予使用者的反饋機制,賦予使用者以參與感和操控感,它給使用者提供了有價值的資訊,甚至幫助使用者做合理的決策。正確的反饋機制應當這樣設計:
·告知使用者他們所處的位置,或者顯示當前狀態(比如游標懸停色彩改變等)
·當某個動作執行的時候,應當給出相應反應(比如提交表單完成之後給予成功提交的提示)
·告訴使用者發生了什麼,以及接下來將會發生什麼(比如載入中的進度條)
8、與系統不同步
你所設計的APP應當和整個作業系統有著相似甚至相同的美學標準,這也是iOS和 Android 設計規範最重要的作用之一。想想看,整個扁平風介面上一個擬物化的圖示,這是有多麼齣戲啊。這也是Instagram 近期圖示改版的最重要的原因之一。
9、介面太複雜
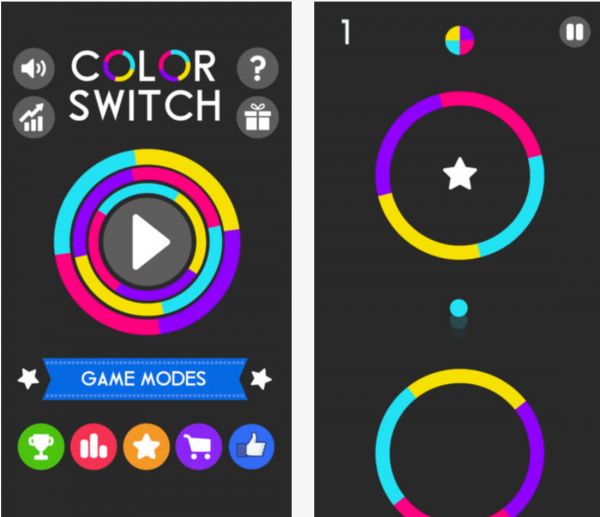
介面過於複雜也許是遊戲類APP最常見的問題了。當你完全熟悉整個介面的時候,也許你都不想再玩它了。
介面設計應當是簡單直觀的,一眼能看明白的介面是好介面,當介面需要一份說明書來說明的時候,它的設計就算得上是失敗了。
對於使用者而言,每一個下載下來的APP都是用來解決問題的,每一個應用都是一個給使用者的解決方案,千萬不要讓這個解決方案成為問題本身。
那麼你的APP是給使用者解決什麼問題的呢?
10、忘記預設設定
在介面中,尤其是在表單類的元素中,預設的設定值對於使用者而言有很重要的參考價值。這些預設的預設值根據不同型別的表單、控制元件而有著不同的展現形式,有的可以顯示為空讓使用者選擇,而有的則需要顯示一個基本的數值,讓使用者後續調整,而一些文字輸入框則需要在其中預先填入示例。
預設設定讓使用者明白如何使用這些設定、表單和控制元件,提供模板和參考,甚至讓整個互動更易懂。預設設定對於反饋也有著重要的作用。許多表單使用者是如何填寫的,設定是如何選取的,最終都會反饋回來,從而讓設計者更容易明白使用者是怎麼做的。
來源:優設網

 中國
中國 Global
Global
















 電子營業執照
電子營業執照
 蘇公網安備 32059002004138號
蘇公網安備 32059002004138號