編者按:使用者在使用App 時通常會遇到9種狀態,今天這篇好文把每一個狀態的使用場景和注意事項都列了出來,用研新手可以拿來查漏補缺。
等待、初始、尋找、無資料、瀏覽、確認、錯誤、結束、中斷
一,等待狀態
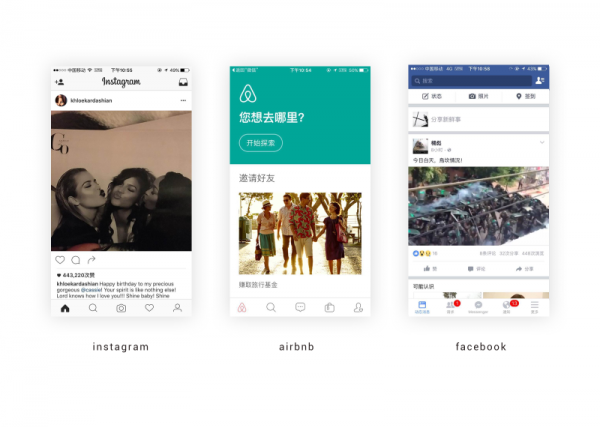
其實iOS 人機互動手冊裡,Apple 建議開發者儘量不要展示閃屏。就比如國外的app我們能發現一個共同點:
他們都沒有引導頁有沒有!!那麼,為什麼國內的App 都有啟動頁呢?原因就是如同以上三個app一樣,他們正在等待調介面刷資料,而這個時候使用者可能會焦慮的等待,可能是介面的問題,也可能是網路的問題。而國內的app他們希望在這個3秒中的時間內不讓使用者看這一片白花花的頁面,甚至可以利用這三秒鐘打廣告也好,宣傳品牌也好,展示逼格也好。那麼他們都有不同的目的:提高使用者體驗,減少等待焦慮;品牌效應;功能展示或者情懷。
當然不同的產品所展示的啟動頁必然不一樣,而我們這裏主要需要說的是等待狀態,根據產品使用人群的以及產品自身的定位來考慮啟動頁的形式,不呆滯,有緩衝。但是真正優秀的產品是不需要啟動頁的,努力優化程式,合理的快取技術適當的非同步任務排程等,讓使用者一開啟App 就停留在主頁面只需要100-300毫秒的載入,這樣優秀的產品還需要啟動頁?
二,初始狀態
剛步入初始狀態,對於第一次進入App 的使用者來說其實是懵逼的,同時也是使用者是否對這個App 感興趣的最關鍵時刻,這個時候請拿出12萬分的激情以及真誠來歡迎使用者,將最精華的部分展示出來,就好比相親,許多相親的結果就在第一印象,好了咱們仔細想一想是不是這樣。
那麼體驗設計師如何做好初始狀態的頁面呢。這邊我總結了四點:
1. 展示核心內容,並將其放大
毫無疑問一個產品的核心內容以及核心競爭力的體驗便是在初始狀態中,這個產品到底能為他解決什麼問題,這就和產品所具有的功能所提供的服務相關,只有當用戶能用該產品切實解決問題並且用起來爽了,那他纔會一直用。所以,在這個階段,對首頁而言,核心功能的展示和好的互動體驗顯的尤為重要。
2. 告訴使用者「他」在哪裏
使用者初次使用產品一般會出現兩種情況,第一種-明確知道該產品功能但是第一次使用;第二種-不知道該產品只是聽說好用好玩就下載下來。那麼對於第一種使用者你需要告訴他核心功能以及其他附加功能,但是第二種使用者就只需要先明確告訴他核心功能,還有當前頁面是在哪兒,不要讓使用者迷茫,因為沒有人能花許多精力來研究你產品的所有功能。
3. 智慧提供,讓使用者自己選擇
對於深度使用使用者而言,首頁是資訊的集合,使用者希望只要開啟首頁就能知曉最近的活動和通知,並且能看到好的內容推薦。所以,內容的推薦和即時更新會讓使用者感到滿足。同時使用者能關注到自己為自己制定的推送內容。
4. 精緻的UI介面
個性而不凌亂的配色,層次分明的資訊展示,統一的控制元件及互動。對首次使用產品的使用者而言,首頁的好壞關係到使用者對該產品的第一印象,使用者第一眼看到的是介面,其次是內容。所以,在這個階段,符合品牌的好的設計感和內容的豐富度會給使用者的印象加分。
三,尋找(搜尋)狀態
當我們在設計資訊架構時,需要考慮目標使用者的資訊需求,為不同的使用者匹配不同的資訊匹配方式。那麼一般我們將搜尋分為四種:
1. 目的性尋找(搜尋)
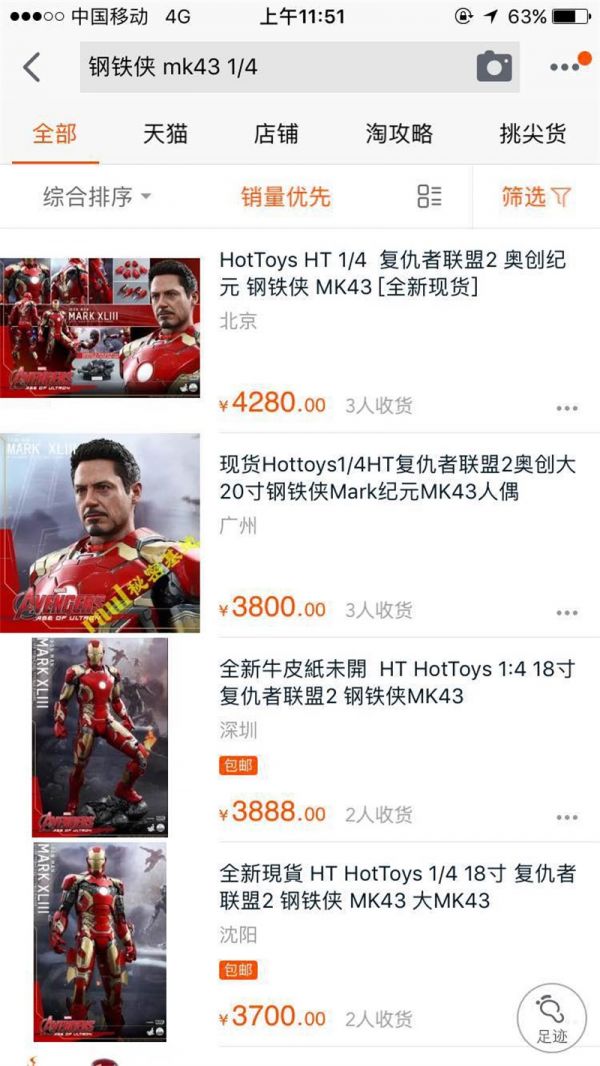
舉個例子,新房裝修想買一組鋼鐵俠手辦做裝飾,那麼我就開啟淘寶輸入鋼鐵俠手辦1/4或者1/6,選擇評價好的,價格低的店家就進行購買了,我知道在哪裏能找到這樣的手辦,以及手辦的型別,做工以及價格,所以我是帶著明確的目標去尋找的。
2. 無目的性尋找(搜尋)
舉個例子:最近有了閒錢想置辦一些手辦,但是不知道買哪一種,隨手輸入了手辦這個關鍵詞,跳出來許許多多的手辦,有些甚至稱不上手辦的玩偶也被列入了其中,這裏就是資訊不對稱的結果。那麼探索性搜尋的侷限性也非常大,那就是他對於平臺的資源要求非常高。
3. 全面性尋找(搜尋)
舉個例子,我想買一個海賊王手辦,但是我想盡量搜索到我希望得到的全部內容,這時候使用者(我)將會自己創造關鍵詞進行搜尋,例如萬代海賊王手辦,眼鏡廠海賊王手辦,tsume海賊王,海賊王手辦景品等等。
4. 重複性尋找(搜尋)
舉個例子,某一天我正在尋找我的鋼鐵俠手辦,我找到了一家店鋪賣的鋼鐵俠手辦好評多,價格實惠,但是這時我被一件事打斷了,導致之後我在想找這家店鋪的名字我已經想不起來。所以這裏對於使用者的重複性尋找我們需要給出一個歷史搜尋記錄來提供給使用者。
四,無資料狀態
這邊無資料狀態不僅僅是搜尋之後沒有相應資料的狀態,也包括前後臺通訊錯誤,或者網路中斷等一系列讓資料無法正常展現在使用者面前的狀態。首先作為設計者我們應該明確知道,無資料此處應該是什麼內容,導致沒有內容的原因是什麼,如何獲得內容的途徑以及解決方法。
和Web 端一樣,移動端的空白頁面越來越受到重視,不單單是視覺層面,空白頁承載著更多內容,起到更多功效。同時,我們也將無資料頁面分成三種情況:
1. 初次使用
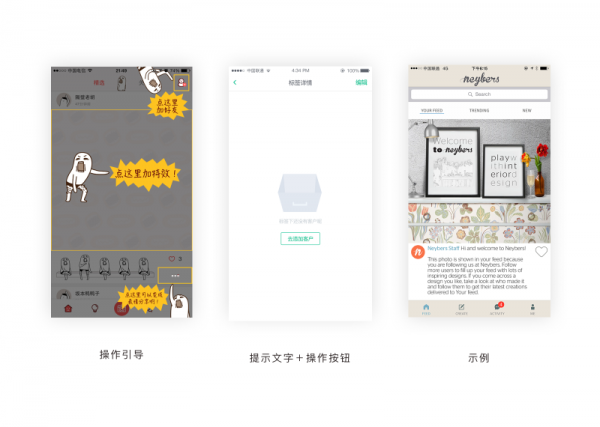
初次使用的潔面應該算比較特殊的空白頁面,它雖然有時候並不是空白,但實際對於使用者來說,確實「無資料」狀態,因為初次進入的初始狀態使用者對於此產品的功能架構並不熟悉,所以初狀態空白頁面也分為三種:1. 起引導作用的空白頁;2. 提示文字+操作按鈕;3. 示例
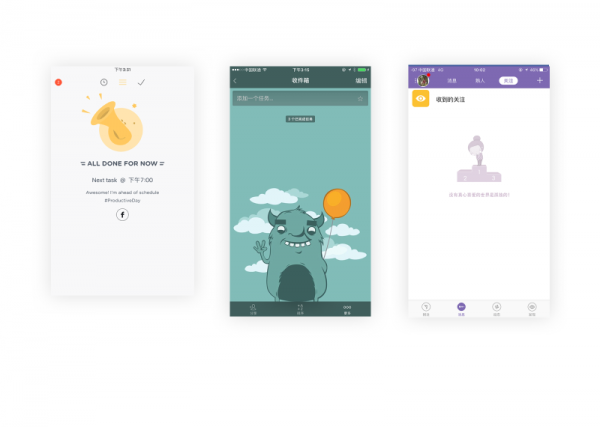
2. 完成或清空內容
使用者主動觸發清空內容的操作,實際表明使用者知道自己在做什麼,誤操作的可能性不高。這時候只需要給予使用者結果的反饋就可以。但是有時清空內容並沒有太多實際意義,卻花費時間和精力,因此我們更傾向於給使用者一些正面的反饋。同時需要思考使用者在使用時的心理和目標,使用者是否需要頻繁的清空資料,如果是的話,可以考慮給出多種空狀態頁面,隨機出現增強趣味性。
3. 出錯頁面:
出錯頁面其實是可以被原諒的,但是請注意,不要進一步讓使用者迷惑,焦慮。需要做的是說明錯誤原因,並告訴使用者接下來如何解決或者其他選擇。
一般的使用者遇到無法讀取資料的時候第一個操作總是重新整理網路,他們甚至會切換網路或者關閉重開網路來試圖重新獲取資料,但是在開發人員眼中,並不是所有狀態都是網路造成的問題,只是使用者覺得所有問題都是來自於網路。還有一種是在網路差讀取資料慢的時候可以做一個預載入,提前告知使用者將要出現的內容,這樣也能緩解使用者等待時的焦慮。
來源:優設網

 中國
中國 Global
Global









 電子營業執照
電子營業執照
 蘇公網安備 32059002004138號
蘇公網安備 32059002004138號